Today's tutorial i will teach you guys how to add drop down menus for blogger. This is an important feature for blog/eportfolio because it's not only improving the looks of your blog, but also it’s navigation. Thus, helping your readers to reach your web content more easily. By default blogger just provide a simple menu bar, so in this tutorial i'll show you how to have the same menu bar with drop down menus.
Add Drop Down Menu Bars for Blogger tutorial
Step 1. Go to Blogger Dashboard > select your blog > go to Layout and click on Add a Gadget link.
(choose add a gadget link below the header as we want our menu bars to be in that position)
(choose add a gadget link below the header as we want our menu bars to be in that position)
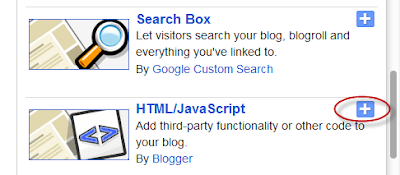
Step 2. When the popup window appears, scroll down and choose the HTML/JavaScript widget.

Step 6. Choose Tabs Text/Backgrounds and customize it based on your preferences > click Apply
to Blog after you have finished, and you're done! XD
* Selected color refer to the color change when you hover your cursor to the tab text/menu bar
P/s: If you guys have any questions, don't hesitate to ask in the comment section below ok :)
Step 3. Copy the following code, Paste inside the empty box, and Replace it with all your links:
<!-- start navmenu --> <ul id='cssnav'> <li class="active"><a href='PUT-HOME-LINK-HERE'>Home</a></li> <li class="sub"><a href='PUT-CATEGORY-ONE-LINK-HERE'>Category 1</a> <ul> <li><a href='PUT-SUB-CATEGORY-ONE-LINK-HERE'>Sub-category1</a></li> <li><a href='PUT-SUB-CATEGORY-TWO-LINK-HERE'>Sub-category2</a></li> <li><a href='PUT-SUB-CATEGORY-THREE-LINK-HERE'>Sub-category3</a></li> </ul> </li> <li><a href='PUT-CATEGORY-TWO-LINK-HERE'>Category 2</a> <ul> <li><a href='PUT-SUB-CATEGORY-ONE-LINK-HERE'>Sub-category1</a></li> <li><a href='PUT-SUB-CATEGORY-TWO-LINK-HERE'>Sub-category2</a></li> <li><a href='PUT-SUB-CATEGORY-THREE-LINK-HERE'>Sub-category3</a></li> </ul> </li> <li><a href='PUT-CATEGORY-THREE-LINK-HERE'>Category 3</a> <ul> <li><a href='PUT-SUB-CATEGORY-ONE-LINK-HERE'>Sub-category1</a></li> <li><a href='PUT-SUB-CATEGORY-TWO-LINK-HERE'>Sub-category2</a></li> <li><a href='PUT-SUB-CATEGORY-THREE-LINK-HERE'>Sub-category3</a></li> </ul> </li> <li><a href='PUT-CATEGORY-FOUR-LINK-HERE'>Category 4</a> <ul> <li><a href='PUT-SUB-CATEGORY-ONE-LINK-HERE'>Sub-category1</a></li> <li><a href='PUT-SUB-CATEGORY-TWO-LINK-HERE'>Sub-category2</a></li> <li><a href='PUT-SUB-CATEGORY-THREE-LINK-HERE'>Sub-category3</a></li> </ul> </li> </ul> <!-- end navmenu --> |
Note:
- Links can be static pages, websites, social networks, and etc.
- There is no styling added yet and the menu will disarrange because we still didn't put any CSS code
- You can add more categories and sub-categories as you need by just copying the same format as
listed in the example above - remove <ul>....</ul> will eliminate drop down menus.
Step 4. Go to Template > click Customize > choose Advanced and click Add CSS >
Step 5. Copy the following code and Paste inside it:
/* ----- CSS Nav Menu Styling ----- */
#cssnav {
margin: 0px 0 0 -30px;
padding: 0px 0px 0px 0px;
width: 880px; /* Set your width to fit your blog */
font: $(tabs.font); /* Template Designer - Change Font Type, Size, Etc */
color: $(tabs.text.color); /* Template Designer - Change Font Size */
}
#cssnav ul {
background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;
_background-image: none; /* Template Designer - Change Menu Background */
height: 20px; /* Change Height of Menu */
list-style: none;
margin: 0px;
padding: 0px;
}
#cssnav li {
float: left;
padding: 0px;
}
#cssnav li a {
background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;
_background-image: none; /* Template Designer - Change Menu Background */
display: block;
margin: 0px;
font: $(tabs.font); /* Template Designer - Change Font Type, Size, Etc */
text-decoration: none;
}
#cssnav > ul > li > a {
color: $(tabs.text.color); /* Template Designer - Change Font Color */
}
#cssnav ul ul a {
color: $(tabs.text.color); /* Template Designer - Change Color */
}
#cssnav li > a:hover, #cssnav ul li:hover {
color: $(tabs.selected.text.color); /* Template Designer - Change Font Color on Hover */
background-color: $(tabs.selected.background.color); /* Template Designer - Change Font Background on Hover */
text-decoration: none;
}
#cssnav li ul {
background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;
_background-image: none; /* Template Designer - Change Menu Background */
display: none;
height: auto;
padding: 0px;
margin: 0px;
position: absolute;
width: 200px; /* Change Width Of DropDown Menu */
z-index:9999;
}
#cssnav li:hover ul {
display: block;
}
#cssnav li li {
background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;
_background-image: none; /* Template Designer - Change Background */
display: block;
float: none;
margin: 0px;
padding: 0px;
width: 200px; /* Change Width Of DropDown Menu */
}
#cssnav li:hover li a {
background: $(tabs.selected.background.color); /* Template Designer - Change Background of Link on Hover */
}
#cssnav li ul a {
display: block;
height: auto;
margin: 0px;
padding: 10px;
text-align: left;
}
#cssnav li ul a:hover, #cssnav li ul li:hover > a {
color: $(tabs.selected.text.color); /* Template Designer - Change Text Color on Hover */
background-color: $(tabs.selected.background.color); /* Template Designer - Change Background on Hover */
border: 0px;
text-decoration: none;
}
|
>> you can change width: 880px to any suitable value to make the menu bar fit with your blog width <<
to Blog after you have finished, and you're done! XD
* Selected color refer to the color change when you hover your cursor to the tab text/menu bar
P/s: If you guys have any questions, don't hesitate to ask in the comment section below ok :)






This is the best sub-menu building guide for google blogger; it is just right for blogger official template and easy to use. Thanks for your sharing !
ReplyDeleteAdd Menu Bar With Drop Down Menus For Blogger >>>>> Download Now
Delete>>>>> Download Full
Add Menu Bar With Drop Down Menus For Blogger >>>>> Download LINK
>>>>> Download Now
Add Menu Bar With Drop Down Menus For Blogger >>>>> Download Full
>>>>> Download LINK iq
I will try but it's didn't work what can i do
ReplyDeleteI agree with the previous comment. This explanation is worthy of the award. Previously, it was difficult for me to understand the details, but with my manual I did it.
ReplyDeleteThank you for coming out and speaking on behalf of a lot of people and saving a lot of lives in the process. This was well needed.
ReplyDeletebuy thesis online
custom academic writing services
I am really enjoying http://123essay.org/writemypaper4me-org-review/ reading your well written articles. I think you spend numerous effort and time updating your site. I have bookmarked it and I am taking a look ahead to reading new articles
ReplyDeleteJust do homework isn't just the critical thing. The vital is that we apply it in our life then we gain some new useful knowledge and 7dollaressay reviews offer well task. In present day time, task is the development strategy for the understudy, this is comparative with homework. In any case, around couple of things are unique.
ReplyDeleteYes I agree that this is the best sub-menu building guide for google blogger; it is just right for blogger default template and easy to use. Thank you! from bangluq
ReplyDeleteAmazing thank you!!!! I have spent the longest time trying to figure this out!
ReplyDeleteHow about a menu with a submenu and another submenu under that?
ReplyDeleteHow to build sub sub dropdown menu ?
ReplyDeleteUseing this cord
This is awesome! I have spent so long trying to figure it out so a special thank you! Cheers, Ann.
ReplyDeletehow do i add that SCC code to HTML
ReplyDeleteToday's tutorial i will teach you guys how to add drop down menus for blogger. This is an important feature for blog/eportfolio because it's not only improving the looks of your blog, but also it’s navigation. best silicone rings canada , best silicone rings australia Thus, helping your readers to reach your web content more easily. By default blogger just provide a simple menu bar, so in this tutorial i'll show you how to have the same menu bar with drop down menus.
ReplyDeletegoogle 1774
ReplyDeletegoogle 1775
google 1776
google 1777
google 1778
google 1779
google 1780
This comment has been removed by the author.
ReplyDeletethanks for sharing such a amazing information i hope you keep on sharing such kind of useful information daily......
ReplyDeleteproduct safety consulting
UL consulting blogs
regulatory compliance
USA registered agent services
Grrrr... well I'm not writing all that over again. Anyway,
ReplyDeletejust wanted to say great blog! 카지노사이트
(mm)
Thanks for sharing such a amazing information i hope you keep on sharing such kind of useful information daily......
ReplyDeleteproduct safety consulting
product safety consulting blogs
regulatory compliance
UL consulting blogs
agent services
CE Marking Services
safety regulatory
field evaluation services
Great Work... Appreciation is a wonderful thing...thanks for sharing keep it up. Start Menu X Pro Crack
ReplyDeleteHow does the various services mentioned on the list compare, and which one can be said to be the best?
ReplyDeleteprofessional cover letter template
Your blog is awfully appealing. I am contented with your post. I regularly read your blog and its very helpful. If you are looking for the best Adjust Merchant Cash Advance , then visit ****.Thanks!I enjoyed this blog post.
ReplyDeleteThanks for explain the dropdown menu code. If you have your own club & looking to manage below entire options then club management software helps in giving out proper details to the customers as well as manages the bookings well. Membroz provides membership management, an online inquiry system & finance report features in a free trial of resort & Club Management Software in India. For more details please visit the free request demo page.
ReplyDeleteSo nice I am enjoying for that post as for u latest version of this Security tool.
ReplyDeletepcproductkey.co
virtual-audio-cable-crack
fitness-manager-crack
I thought this was a pretty interesting read when it comes to this topic. Thank you
ReplyDelete4k-video-downloader-crack
audio-amplifier-crack
start-menu-x-pro-crack
Amazing blog! I really like the way you explained such information about this post with us. And blog is really helpful for us this website
ReplyDeleteinfix-pdf-editor-pro-crack
salview-crack
diskdigger-crack
ReplyDeleteThanks For Sharing.Such a nice Post.
Start Menu X Pro Crack
ReplyDeleteStart Menu X Pro crack
First, the NBA 2K22 MyTEAM rewards kicked off with Galaxy Opal Klay Thompson and Kevin Durant. So if players are playing MyTEAM, it’s best to start there. And players better buy NBA 2K MT at GameMS.com to get stronger player cards before starting. This is more beneficial for them to get game wins and rewards.
ReplyDeleteAttached link: https://www.gamems.com/nba-2k22-mt
ReplyDeleteGreat set of tips from the master himself. Excellent ideas. Thanks for Awesome tips Keep it up
start-menu-x-pro-crack
sam-broadcaster-pro-crack
renee-iphone-recovery-crack
3dyd-youtube-source-crack
anymp4-blu-ray-toolkit-crack 4media-video-converter-ultimate-crack
7-pdf-pdf2word-converter-crack
5kplayer-crack
icecream-pdf-split-merge-pro-crack
7-pdf-pdf2word-converter-crack-2
I like your all post. You have done really good work. Thank you for the information you provide, it helped me a lot. You can Latest Software Crack Free Download With Activation Key, Serial Key & Keygen I hope to have many more entries or so from you. Download Crack Softwares Free Download
ReplyDeletefull latest version 2022 blog.
PreSonus Notion Crack
CLA-76 Compressor Crack
Ozone Imager Crack
1Keyboard Crack
4Front TruePianos Latest VST Crack
Infix Pro Crack
Great set of tips from the master himself. Excellent ideas. Thanks for Awesome tips Keep it up
ReplyDelete7-pdf-split-and-merge-pro-crack
ReplyDeleteI like your all post. You have done really good work. Thank you for the information you provide, it helped me a lot. I hope to have many more entries or so from you.
Very interesting blog.
pcsoftz.net
pcsoftz.net
Icecream PDF Editor Pro Crack
I like your all post. You have done really good work. Thank you for the information you provide, it helped me a lot.
ReplyDeleteStart Menu X Pro Crack
HandBrake CS2 Crack
MacKeeper Crack
NCH Express Zip Crack
TeamViewer Crack
HandBrake CS2 Crack
WavePad Sound Editor Crack
Adobe Lightroom Crack
Add Menu Bar With Drop Down Menus For Blogger >>>>> Download Now
ReplyDelete>>>>> Download Full
Add Menu Bar With Drop Down Menus For Blogger >>>>> Download LINK
>>>>> Download Now
Add Menu Bar With Drop Down Menus For Blogger >>>>> Download Full
>>>>> Download LINK
Great set of tips from the master himself. Excellent ideas. Thanks for Awesome tips Keep it up
ReplyDeleteaomei-onekey-recovery-professional-crack
salview-crack
diskdigger-crack
sam-broadcaster-pro-crack
winutilities-professional-edition-key-crack
I appreciate your content. It is helpful for new people. This is nice and great!
ReplyDeleteDownload Hear
"Unique And Latest Patch Cracks Available
ReplyDelete360 Total Security License Key
AIDA64 Extreme Key
Droid Transfer Crack
Tenorshare iCareFone Crack
Tenorshare 4Mkey Crack
This is really very nice article.You have done very good work.
ReplyDeleteI like your blog ,it is full of knowledge and gain.keep it up.
MakeUp Pilot Crack
Start Menu X PRO Crack
VMware Workstation Pro Crack
Infix PDF Editor Pro Crack
iMyfone Umate Pro Crack
OneSafe PC Cleaner Pro Crack
AVS Video Editor crack
NordVPN Crack
FileMenu Tools Crack
Nice Articles..
ReplyDeleteAlso Refer below Articles:
Top 20 SSIS Interview Questions with detailed answers
Top 15 Power BI interview Questions with detailed Answers
Thank you for sharing this usefull blog. We offer the best place to a Buy home gadgets online at the best price. From here you can Buy phone accessories, headphones, leviation lamp, Best Flame Humidifier Lamp, apple charger station, a 360° Rotation Face Tracking Selfie Stick, 4 IN 1 Apple Charger Station With LED Light Lamp, Enjoying Headphones, Flame Humidifier Lamp, Levitating Bonsai Pot and Levitation Lamp online.
ReplyDeleteThank you so much for sharing all this wonderful info with the how-to's!!!! It is so appreciated!!! You always have good humor in your posts/blogs. So much fun and easy to read!
ReplyDelete1Password Crack
Mindomo Desktop Crack
Tenorshare iCareFone Crack
VEGAS Pro 20.0.0.214 standalone
ReplyDeleteFileMenu Tools crack 6/
This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteVisit here to get <a href="https://www.essaygraphy.com/>Free Blogger Template Codes</a>
ReplyDeleteAmazing, thank you! I have spent so long trying to figure it out.
ReplyDeleteelazığ
ReplyDeletebilecik
kilis
sakarya
yozgat
FAS
rize evden eve nakliyat
ReplyDeletemuğla evden eve nakliyat
kırıkkale evden eve nakliyat
mardin evden eve nakliyat
istanbul evden eve nakliyat
NWGD
C6DA0
ReplyDeleteKilis Lojistik
Kırıkkale Evden Eve Nakliyat
Siirt Evden Eve Nakliyat
Zonguldak Lojistik
Tokat Lojistik
8E8B6
ReplyDelete%20 indirim kodu
94BB7
ReplyDeletetamamen ücretsiz sohbet siteleri
Erzurum Parasız Sohbet Siteleri
mardin seslı sohbet sıtelerı
canlı sohbet bedava
Kayseri Seslı Sohbet Sıtelerı
Ağrı Görüntülü Sohbet Uygulama
antalya canlı sohbet
osmaniye kızlarla canlı sohbet
Hakkari En İyi Sesli Sohbet Uygulamaları
16643
ReplyDeleteMith Coin Hangi Borsada
Binance Referans Kodu
Parasız Görüntülü Sohbet
Telegram Abone Hilesi
Gate io Borsası Güvenilir mi
Onlyfans Takipçi Hilesi
Pi Network Coin Hangi Borsada
Binance Hesap Açma
Referans Kimliği Nedir
2654B
ReplyDeleteGörüntülü Sohbet Parasız
Cate Coin Hangi Borsada
Raca Coin Hangi Borsada
Soundcloud Beğeni Hilesi
Twitter Trend Topic Satın Al
Soundcloud Dinlenme Hilesi
Sohbet
Referans Kimliği Nedir
Coin Para Kazanma
Struggling with statistical analysis or complex data sets? Our expert academic team provides step-by-step guidance tailored to your university needs. With our trusted Statistics Assignment Help , Australian students receive accurate, plagiarism-free solutions in topics like regression, probability, and hypothesis testing. Boost your grades with professional support delivered on time.
ReplyDeleteSuper helpful tutorial! Adding a menu bar with drop-downs really levels up the navigation and user experience on Blogger. For anyone struggling with the code part, getting a bit of Programming Assignment Help can make the setup way easier and cleaner. Thanks for sharing
ReplyDeleteGreat tutorial! Adding a menu bar with drop-down menus can really improve a blog’s navigation and user experience. I’ve been experimenting with customizing my own Blogger site, and this guide made the process much easier to follow. While working on my site, I also realized how important it is to have quality content and easy access to resources, just like having term paper help for academic projects. Clear structure—both in blogs and assignments—can make all the difference for readers or evaluators.
ReplyDelete