Blogger Static Pages allows us to create specific pages for our blog/eportfolio such as About Me, Curriculum Vitae, Contact & etc. on stand-alone pages that are linked from your blog. The static pages basically are the same post pages, but there are several things that make them different. One of the differences is that static pages don't apppear in the home page, don't have a label, and are not indexed as archive pages.
Follow simple steps below to create it:
Step 1. Go to Blogger Dashboard > select your blog > go to Pages and click on New Page.
Step 2. Type the title (not compulsory) and write the page's content.
Step 3. Before publishing it, click on Preview to see how it will appear on your blog.
Step 4. When you have finished the editing, click on Publish button. Then, click View.
Step 5. You will be redirected to a new tab which is your new page. Copy the URL & paste it into
your drop down menu bars html coding and you're done!
Now you have owned the static page. If you want another static page, just repeat the steps above :)
Embed files from Google Drive
Next we will learn how to embed files from Google Drive into your blogger page/post. Fyi, all gmail users have google drive which comes with free 15GB storage! With this drive, you can store and share lots of online files such as PDF, words, power point, video and etc. So, if you want to embed your google drive files like the above picture, follow the steps below:
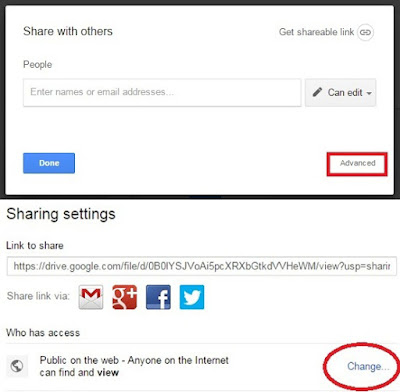
Step 1. Go to your Google Drive > Right-Click the file you want to embed and Choose Share
Step 2. Next click Advanced to your Google Drive > Click Change > Choose On - Public on the web
> Click Save and Done.
Step 3. Double Click file that you want to embed > Click on Pop-out
Step 4. You will be directed to a new tab, at the new page, choose More actions, click Embed item
and copy the code.
Step 5. Next go to your Blog > Choose posts/pages > Click New post/page > Choose HTML
and Paste the code.
Step 6. Click on Preview to see how it will appear on your blog and click Publish when you are done :)
P/s: You can also change the width and height of the embed file by changing its code value.
(not necessary if you are using responsive embed code)
Embed code example:
<iframe src="https://docs.google.com/file/d/0B0lYSJVoAi5pMXc3Vmw5UDVFakE/preview" width="640" height="480"></iframe>
GOOD LUCK! ^___^











failed....
ReplyDeleteAdd Static Pages And Embed Files From Google Drive Into Blogger >>>>> Download Now
Delete>>>>> Download Full
Add Static Pages And Embed Files From Google Drive Into Blogger >>>>> Download LINK
>>>>> Download Now
Add Static Pages And Embed Files From Google Drive Into Blogger >>>>> Download Full
>>>>> Download LINK Ro
I am so late to stop by, but I so adore your work. Thank you so much for sharing here. Thank you for your blog, where I can always see very iteresting thought.
ReplyDeleteAs nice blog,but you what is an essay could have made this blog more cool if you could configure the language changer pluigin but all the same you have done a good job
ReplyDeletetrung tâm tư vấn du học canada vnsava
ReplyDeletecông ty tư vấn du học canada vnsava
trung tâm tư vấn du học canada vnsava uy tín
công ty tư vấn du học canada vnsava uy tín
trung tâm tư vấn du học canada vnsava tại tphcm
công ty tư vấn du học canada vnsava tại tphcm
điều kiện du học canada vnsava
chi phí du học canada vnsava
#vnsava
@vnsava
These tips are very useful for us, and we can easily use drive for blogger and publish content according to our choice. Assignment writing services.
ReplyDeleteI am a blogger. I want to put my assignments in one place, so I thought I would embed my Google Drive from my blogger's site so that I can post as many assignments there as my assignments project manager cover letter samples very Hardly made, so I thought I could save the assignment on google drive
ReplyDeletegoogle 1767
ReplyDeletegoogle 1768
google 1769
google 1770
google 1771
google 1772
google 1773
Best Merchant Cash Advance Leads Best Merchant Cash Advance Leads are exclusive Leads addressed to you Merchant Cash Advance Leads is the Qualified MCA Leads provider as a firm in the entire globe.
ReplyDeleteIf you are going for finest contents like I do, simply go
ReplyDeleteto see this site every day as it provides quality contents, thanks 카지노커뮤니티
(mm)
This is a truly good site post. Not too many people would actually, the way you just did. I am really impressed that there is so much information about this subject that have been uncovered and you’ve done your best, with so much class. If wanted to know more about green smoke reviews, than by all means come in and check our stuff. Nice post. I was checking constantly this blog and I’m impressed! Extremely useful info specially the last part I care for such information a lot. I was seeking this certain info for a long time. Thank you and good luck. This post was composed by a genuine reasoning writer without an uncertainty. I settle on many of them with the strong points made by the writer. I'll be back day in and day for further brand-new updates.
ReplyDelete슬롯추천
>cc
google 129
ReplyDeletegoogle 130
google 131
google 132
google 133
google 134
ReplyDeletegoogle 135
google 136
google 137
google 138
This is a great inspiring article. Victorian sofa for sale, I am pretty much pleased with your good work. You put really very helpful information. Keep it up. Keep blogging. Looking to reading your next post.
ReplyDeletebookkeeping service in London
Add Static Pages And Embed Files From Google Drive Into Blogger >>>>> Download Now
ReplyDelete>>>>> Download Full
Add Static Pages And Embed Files From Google Drive Into Blogger >>>>> Download LINK
>>>>> Download Now
Add Static Pages And Embed Files From Google Drive Into Blogger >>>>> Download Full
>>>>> Download LINK
This is a well read blog. I really like it. You have so much expertise in this issue, and so much passion for writing this type of content. Keep it up fantastic work done by you.
ReplyDeleteBusiness Legal Advice
If anyone is looking for a service of business development plan in Qatar by expert writers then freely visit us at askmbathesis.com
ReplyDeleteAntalya
ReplyDeleteAntep
Burdur
Sakarya
istanbul
İ3WJ5P
bitlis
ReplyDeleteurfa
mardin
tokat
çorum
B8D0D
görüntülü.show
ReplyDeletewhatsapp ücretli show
QİFHGA
https://titandijital.com.tr/
ReplyDeletenevşehir parça eşya taşıma
bolu parça eşya taşıma
batman parça eşya taşıma
bayburt parça eşya taşıma
P6X10X
antalya evden eve nakliyat
ReplyDeleteankara evden eve nakliyat
bursa evden eve nakliyat
yalova evden eve nakliyat
gümüşhane evden eve nakliyat
UPA
CE3EE
ReplyDeleteKayseri Şehir İçi Nakliyat
Gümüşhane Parça Eşya Taşıma
Giresun Evden Eve Nakliyat
Diyarbakır Evden Eve Nakliyat
Bayburt Evden Eve Nakliyat
Kars Şehirler Arası Nakliyat
Karapürçek Boya Ustası
Sinop Şehirler Arası Nakliyat
Tekirdağ Fayans Ustası
0FC41
ReplyDeleteArtvin Lojistik
Muğla Lojistik
Xcn Coin Hangi Borsada
Samsun Lojistik
Niğde Lojistik
Area Coin Hangi Borsada
Muş Şehirler Arası Nakliyat
Osmaniye Evden Eve Nakliyat
Adıyaman Parça Eşya Taşıma
F154C
ReplyDeleteGiresun Şehir İçi Nakliyat
Omlira Coin Hangi Borsada
Probit Güvenilir mi
Mardin Evden Eve Nakliyat
Malatya Şehir İçi Nakliyat
Çerkezköy Marangoz
Bolu Parça Eşya Taşıma
Ağrı Lojistik
Caw Coin Hangi Borsada
Quality is part and parcel of the efficiency and safety of offering quality care in the developing horizon of health care. CBAHI Saudi Arabia leads the spearhead in accreditation of healthcare institutions in the Kingdom as they meet and beat global standards. Accreditation is very important in the digitalization age where tools, like the medical cloud, integrate technologies toward better health outcomes.
ReplyDeleteSome signs of ed doctors near meinclude trouble getting an erection, sustaining a hard-on that is firm enough for intercourse, or an insufficient sexual desire or desire for sexual activities. These symptoms can be periodic but may gradually worsen if left untreated.
ReplyDeletePaying for assignments can be a smart move when you're juggling multiple responsibilities and tight deadlines. It allows students to focus on other important tasks while ensuring their academic work meets high standards. When you pay for assignments from a trusted service, you're not just buying a paper—you’re investing in quality, expert support, and peace of mind. Just make sure to choose a reliable provider who guarantees original content and delivers on time. It's all about working smarter.
ReplyDelete2E75BC3C02
ReplyDeleteinstagram türk aktif takipçi
instagram beğeni satın al
ig takipçi
instagram takipçi
twitter takipçi