Here is the list of websites that i used to get ebook, thesis & dissertation for free in writing my thesis:
- OATD
- EThOS
- PQDOPEN
- ProQuest
- Queens
- CORE
- DiVA
- ETDs
- Ebook
- Dart Europe
- OhioLINK
- UM Repository
- will update from time to time if i have more
Tips to find Thesis/Dissertation
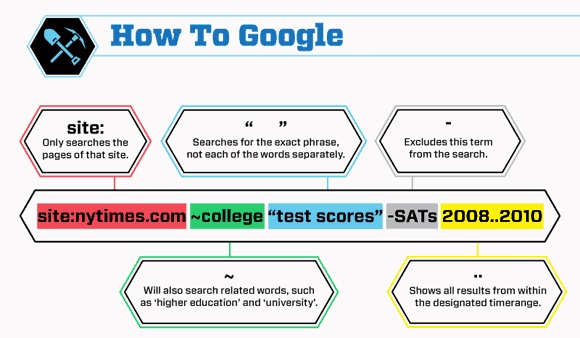
1) Google.com : type: YOUR TITLE etc.
2) Google type words "partial fulfillment" your keywords and pdf
Example: "partial fulfillment" eportfolio reflection pdf3) Google scholar, tak pun pergi publication page of that author
4) Type "keywords/topic" and "fulfillment" pdf (biasanya dlm english dah banyak boleh dpt tanpa perlu institutional access)
Example: eportfolio reflection fulfillment pdf5) National library website
6) https://etd.ohiolink.edu/ap/1?0
7) https://archive.org/
8) http://www.opendoar.org/find.php
9) http://academicjoy.net/
10) http://ethos.bl.uk/Home.do
11) http://www.ndltd.org/
12) http://www.proquest.com/
13) http://www.opendoar.org/
14) http://oatd.org/
15) http://www.lib.utexas.edu/
16) http://scholarbank.nus.edu.sg/
17) http://spiral.imperial.ac.uk/
18) http://scholar.lib.vt.edu/theses/
19) http://www.theses.com/
20) ...
IF U GUYS HAVE MORE LINKS FEEL FREE TO COMMENT IT BELOW ~ Sharing is Caring! ^___^